《绝区零》在上线之后,有很多玩家吐槽界面设计的不好。而之所以如此,皆因界面设计,不符合格式塔心理学中的接近原则与相似原则【1】【2】:
1)相似原则
该原则指的是在形状、大小、颜色、纹理、方向等元素中,具有相似特征的部分,容易被大脑知觉为一个整体。例如:
- 在生活中,穿着同一种样式、色彩等校服的人,就会被人认为是同一个学校的学生。
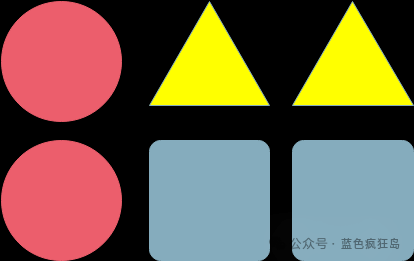
- 在下图中,人们会明显感知到红色的圆、黄色的三角形、蓝色的方框,分别被分为了三个组。

根据颜色、形状等相似特征,以上图形可被人们知觉为三个不同的组别
2)接近原则
该原则指的是在空间或时间上,彼此邻近、紧挨或接近的对象,会被大脑知觉为一体,从而被人们认为彼此更加亲近,或是同一个群体。反之,分开的对象,则会被大脑知觉为另一个群体或对象。
而在游戏界面设计中,则可结合接近原则,与相似原则,运用于界面设计中。其中这又包括以下几个基本原则:
- 相似划分原则:基于相似原则,需将界面功能、元素等设计进行划分,并将功能较为相似,或关联性较强的功能,划分在一起。
- 邻近分区原则:需将界面进行分区。每个分区只分布一种较为相似的功能或元素。
- 适当留白原则:区域与区域之间,需适当留白,留出一定的距离或空间,以避免因过于接近,而导致玩家将不同区域知觉为一个整体。
综述之,界面中彼此功能、作用、效果、颜色、文本、属性、导航、按钮、列表、状态等方面接近的元素,可设计在一起。并且,可通过线条、信息框等构成某个界面分区,将其接近的元素,放置在界面分区内。而分区之间需适当留白,以此作为区隔。例如:
角色界面:在《崩坏:星穹铁道》角色界面中,就将界面功能,分为了左侧的“角色功能区”(包括角色详情、光锥、行迹、星魂等)、中间上方的“角色选择区”、右侧的“角色属性区”(包括角色姓名、信息、等级、属性、技能等内容)等多个区域。而每个区域的界面元素和界面功能设计,皆是相似的同类功能。并且,每个分区之间,皆相距有一定距离,作为留白区。这也可避免玩家将不同分区,知觉为一个整体。

主界面:在《崩坏:星穹铁道》《原神》等游戏的主界面中,游戏就将界面布局,划分为了左上角“地图导航区”(包括小地图、公告、帮助、任务导航等)、右上角“游戏功能区”(包括角色、道具等各类常用游戏功能)、右中间“角色选择区”、右下方“战斗操作区”(各类战斗和技能操作按钮)等四大区域。并且,每个区域的界面功能和界面元素,皆是同类或相似功能。例如,小地图与任务提示、帮助、提示等功能的作用,皆较为接近,均是为了教学、提示、帮助与引导玩家,故此才会放在一起。而每个区域之间,亦是皆有留白区。


装备界面:在《最终幻想7重制版》的装备界面中,游戏就根据界面元素和功能,划分为了左侧的“角色选择区”(包括克劳德、蒂法、爱丽丝等多个角色),中上方的“角色装备区”(包括武器、饰品等装备,以及相应的装备属性、文字描述)、中下方的“角色属性区”(包括角色的基本属性、攻击属性、防御抗性)、右侧的“角色状态区”(包括角色头像、角色等级、经验值、生命值、魔法值等数据)等4大区域。

扫描界面:在《赛博朋克2077》的扫描界面中,游戏根据元素的相似性,划分为了左侧的“破解模块选择区”(包括各类可用的黑客模块和装备)、中间的“扫描属性区”(包括当前扫描剩余的RAM,扫描所需的RAM等信息)、右侧的“目标状态区”(所扫描目标的姓名、帮派、悬赏等信息)、右下角的“操作提示区”(包括扫描的各种相关操作说明)等4个区域。并且,每个区域之间皆有适当留白。

设计界面:在《无尽空间2》的舰船设计界面中,则根据元素的相似性,划分为了左侧的“舰船结构信息区”(列出了舰船的名称、船体类型、尺寸、舰船功能、舰船加成的舰船结构信息,以及建造所需的资源花费等信息)、中间的“舰船模块区”(列出了所有可装配舰船配件与模块,以及具体的舰船模型)、右侧的“飞船统计数据区”(舰船装配各类模块后的生命值、船员数量、移动速度、命令点数、攻击、防御、护盾、能量、各射程的命中率等各种数值属性)、最下方的“界面功能操作区”(包括关闭界面按钮、重置设计按钮、自动设计按钮、应用设计按钮等)等4个区域。并且,每个区域之间皆有适当的留白。其中,每个大的区域,其内部亦根据元素的相似性,进行了再次区分。例如,在“舰船结构信息区”中,就分为了“结构信息区”“舰船资源花费区”“帝国拥有资源区”三部分。而这三部分,皆通过划线进行了区隔,以便于玩家进行查看。

功能界面:反观《绝区零》的界面,则显得不太合理。例如,在其功能界面中,所有功能按钮全部混在了一起,排成了一排。而游戏背景却空出来一大块。换言之,界面功能按钮没有进行合理的分类,也没有根据相似与接近原则进行排版,从而显得较为凌乱。

换言之,在设计界面时,相似的元素可放在一起。例如,相似的基本属性、装备槽位,或界面元素等同类功能放在一起,再通过某种空白位置进行留白,并作为区域的划分。之后,玩家可在这种分区设计中,知觉到每个分区的功能,并将邻近的元素视为一体,从而可更好的体验游戏,并更快学到如何操作这些功能。
例如,角色属性面板中,各类战斗属性就可放在一起,以此让玩家方便查看。其他诸如:武器和弹药、背包和道具、药水和血量等皆是。期间,需将有一定联系的元素结合起来,共同设计在一个界面或画面之中。这样有利于玩家的操作和交互体验。
PS:该文是笔者撰写的《游戏设计心理学》系列丛书中,节选的一部分。该书已在摩点网众筹。目前处于“创意”阶段,需要2500个“看好”,才能联系出版社并正式众筹,并在未来出版发售。感兴趣的读者可前往支持。谢谢。
详情说明:
https://zhuanlan.zhihu.com/p/670318084
众筹地址:
m.modian.com/idea/3967
丛书视频版目录:
https://www.bilibili.com/video/BV1Pc411S7WN/?spm_id_from=333.999.0.0
参考资料
[1] 郭本禹/主编.方双虎 严由伟/副主编.《西方心理学史》.人民卫生出版社.2013
[2] 李浪.《大众心理学》.2006.吉林文史出版社 吉林音像出版社
文/猫不凡
来源:蓝色疯狂岛















暂无评论内容